rapidmail le ofrece de forma gratuita formularios de suscripción para su newsletter que podrá integrar en su página. Con el nuevo diseño de 1 clic puede incluir su logotipo y los colores de su página en el diseño del formulario al crearlo. Asimismo, puede configurar los datos del formulario, las notificaciones, así como las notificaciones por correo electrónico. La suscripción se realiza a través del procedimiento double-opt-in.
Aquí le explicamos cómo crear formularios con rapidmail e integrarlos en su sitio web.
El proceso de suscripción es el siguiente:
– El interesado inserta sus datos en el formulario
– Se envía un correo electrónico a la dirección indicada con un enlace de suscripción que el interesado deberá abrir (double-opt-in)
– Tras abrir el enlace de confirmación, se incluye al interesado en la lista de destinatarios.
Crear un formulario nuevo
Dar nombre al formulario y asignar una lista de destinatarios
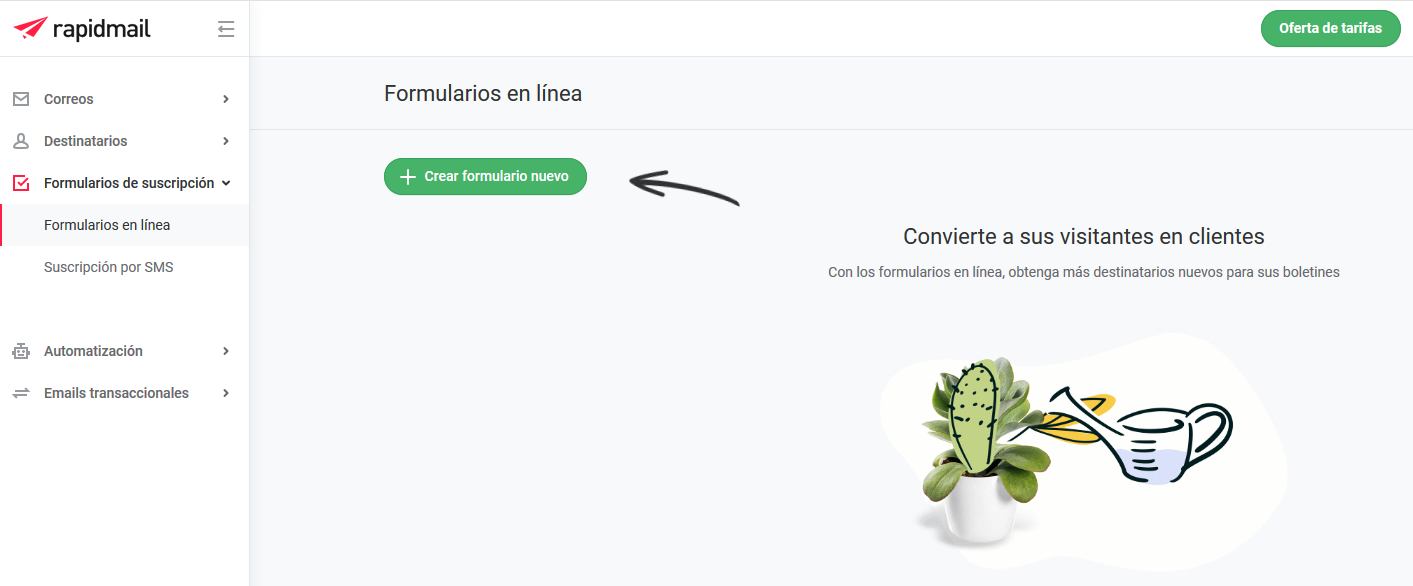
Para crear un nuevo formulario, haga clic en la parte izquierda en el menú en Formularios de suscripción y a continuación en Formularios en línea. Haciendo clic en el botón +Crear formulario nuevo iniciará el editor de formularios.

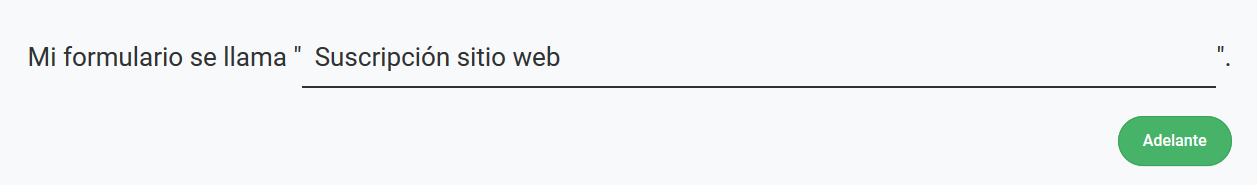
En el primer paso deberá ponerle un nombre a su formulario nuevo:

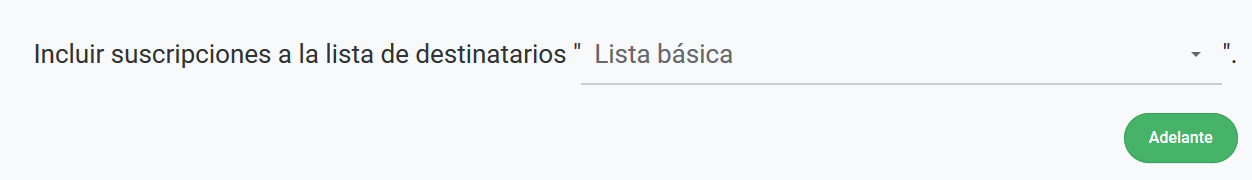
En el siguiente paso, asignará al formulario de suscripción una lista de destinatarios. Aviso: El formulario de suscripción siempre va asociado a una lista de destinatarios. Al crear un formulario siempre debe elegir la correspondiente lista en la que se incluirán las suscripciones.

El editor de formularios
Ahora puede ponerse con el diseño del formulario. En el siguiente paso puede incluir a través del diseño de 1 clic el logo y los colores de su página web automáticamente en el formulario. Para ello basta con introducir la correspondiente URL y hacer clic en Siguiente. Nota: Si no desea usar el diseño de 1 clic, puede saltarse este paso. Para ello, haga clic en Saltar paso

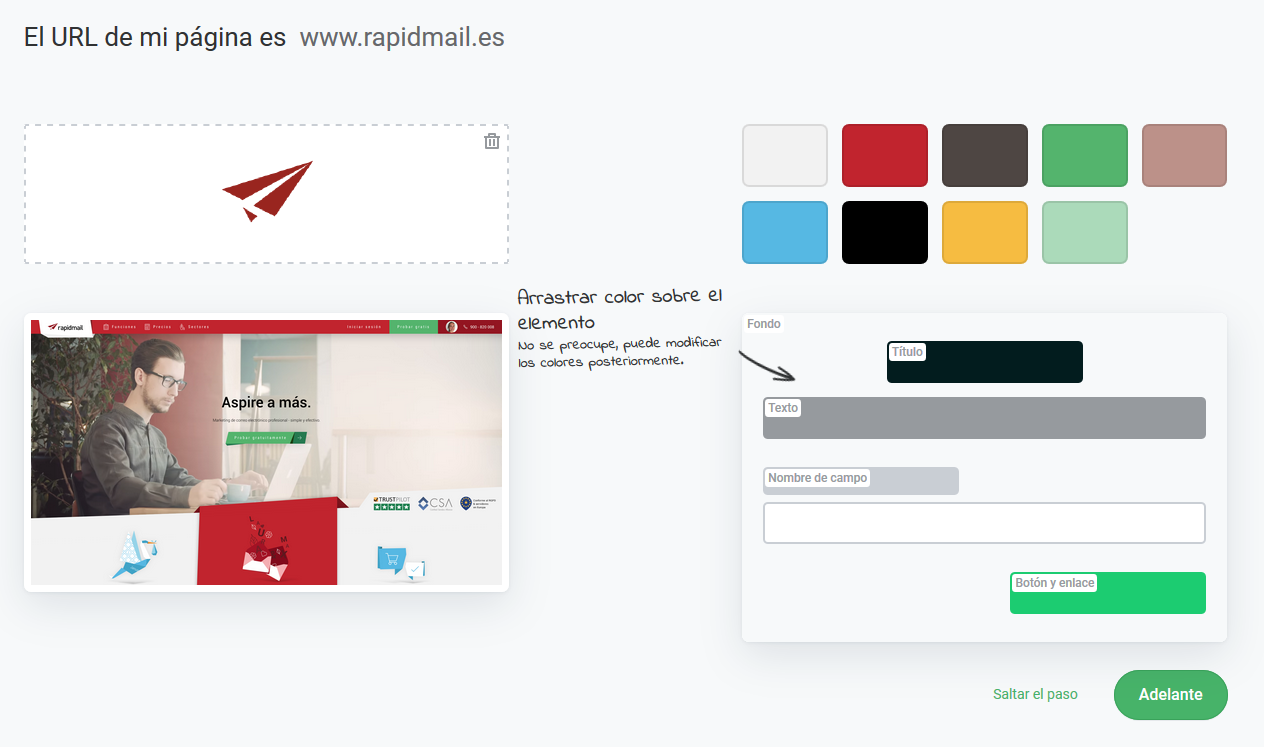
Si introdujo una URL, en el siguiente paso podrá comprobar los colores y el logo extraídos y cambiarlos, en caso dado. Puede arrastrar y soltar los colores en los correspondientes campos. Naturalmente, también puede cambiar los colores a posteriori. A continuación, haga clic en Siguiente para continuar con el siguiente paso. Este paso también se lo puede saltar si no desea usar el diseño de 1 clic.

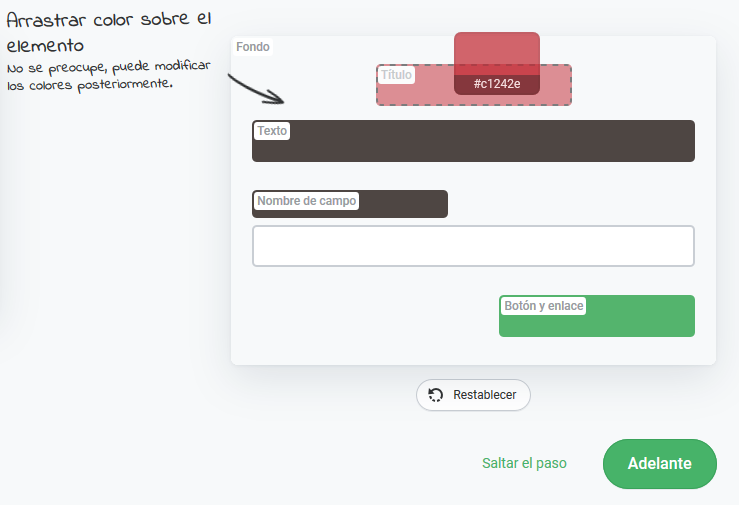
Así podría verse este paso si arrastra y suelta los colores de su página en el formulario:

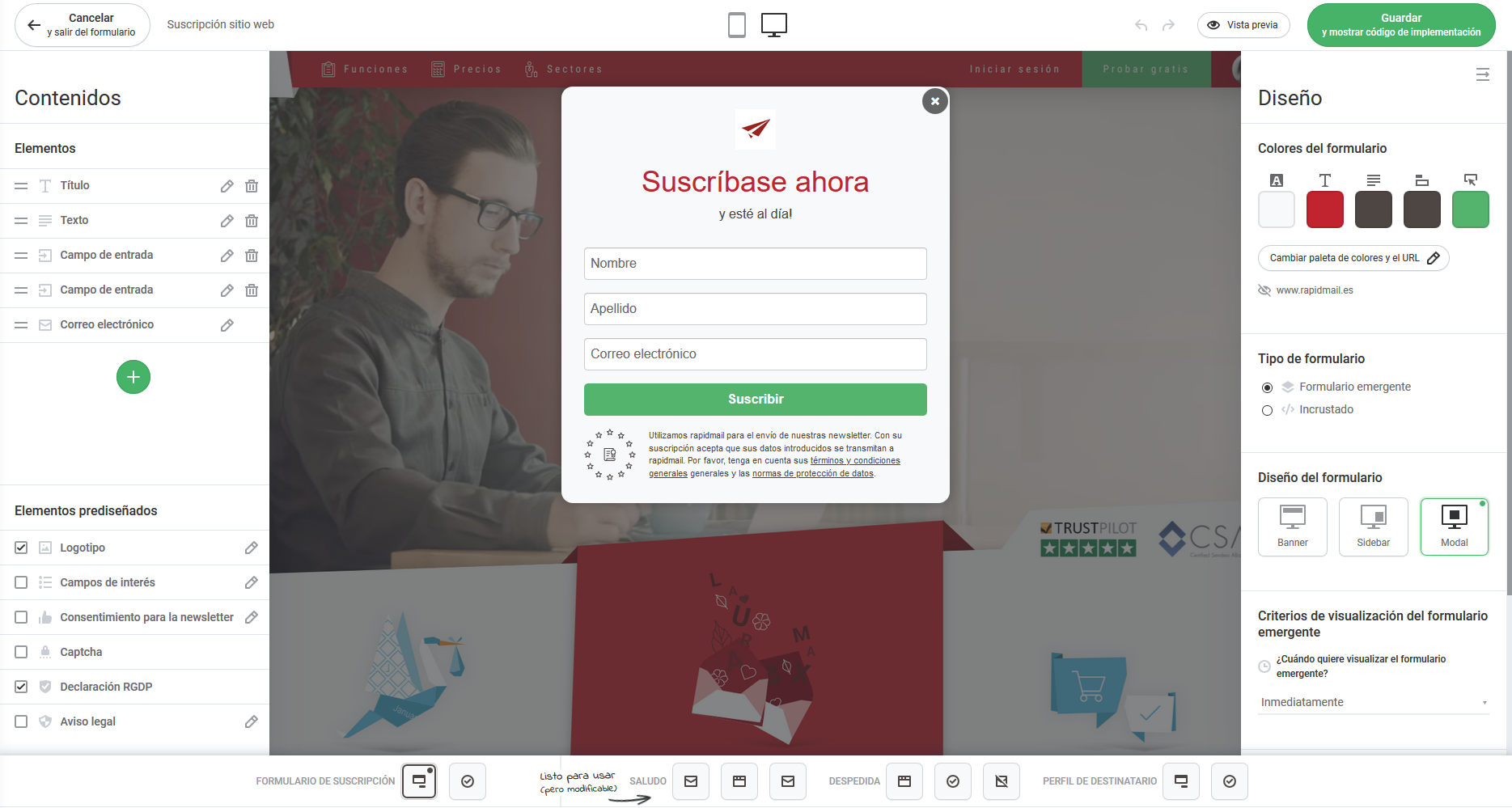
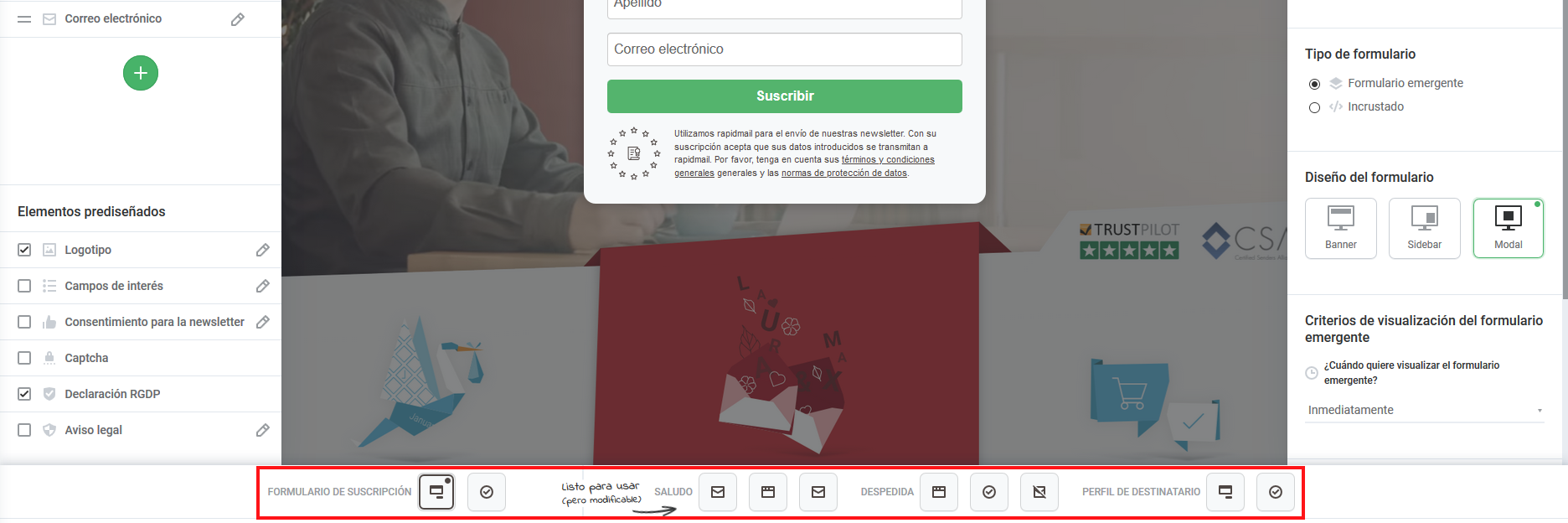
En el siguiente paso puede editar los contenidos y diseños:

En la barra inferior puede elegir entre FORMULARIO DE SUSCRIPCIÓN, SALUDOS, DESPEDIDAS y PERFIL DE DESTINATARIO, así como adaptar el diseño de todo el proceso de suscripción:

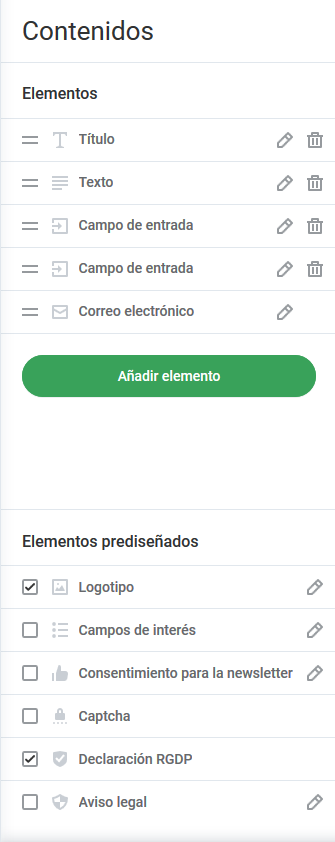
En el lado izquierdo dedicado al diseño puede individualizar los contenidos, es decir, los elementos y los componentes listos:

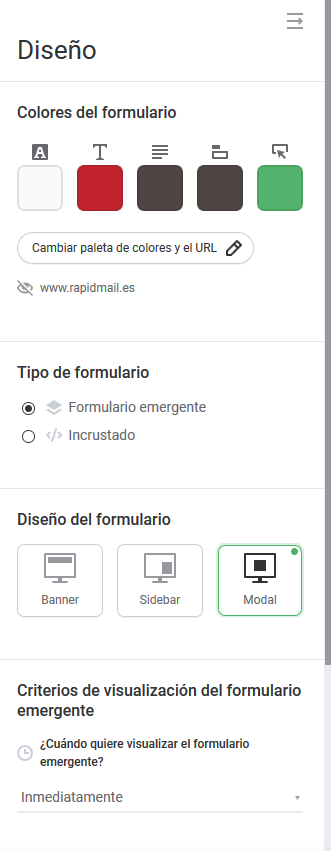
En el bloque derecho encontrará todos los elementos de diseño adaptables como, por ejemplo, los colores y la maquetación:

Integrar el formulario en la página web
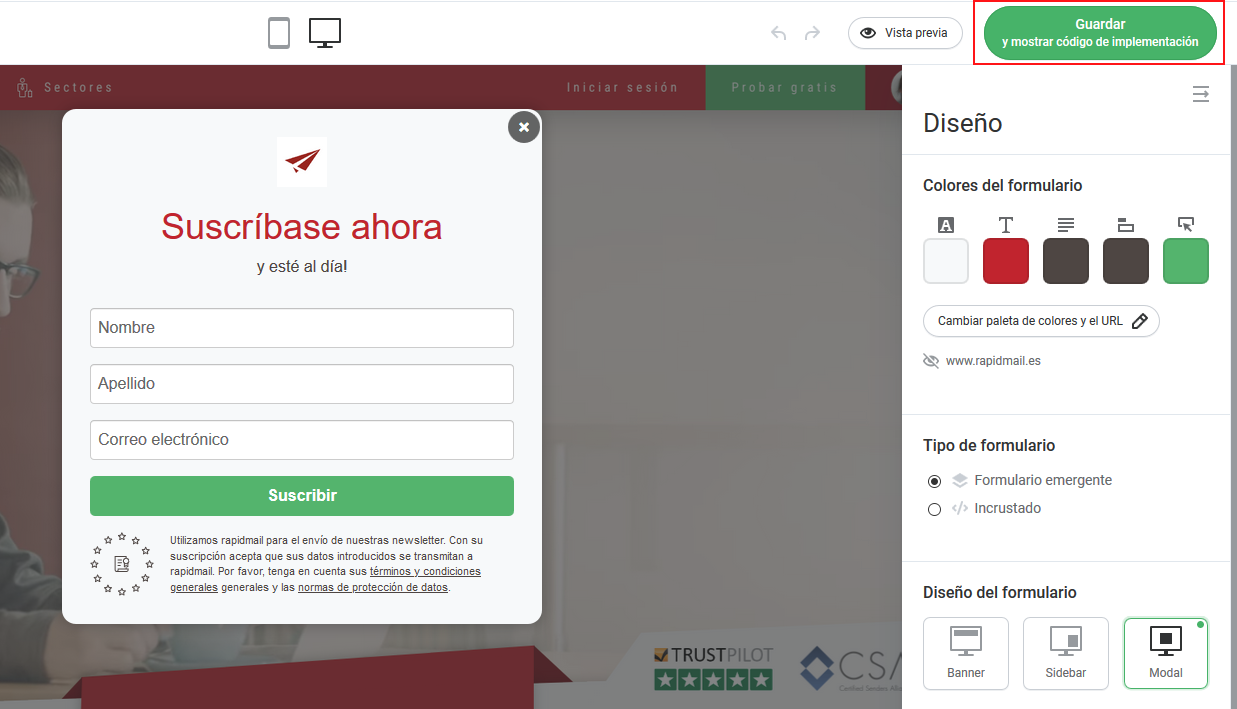
Cuando haya adaptado el diseño de su formulario, para acceder al siguiente paso, haga clic arriba a la derecha en el botón Guardar y mostrar código:

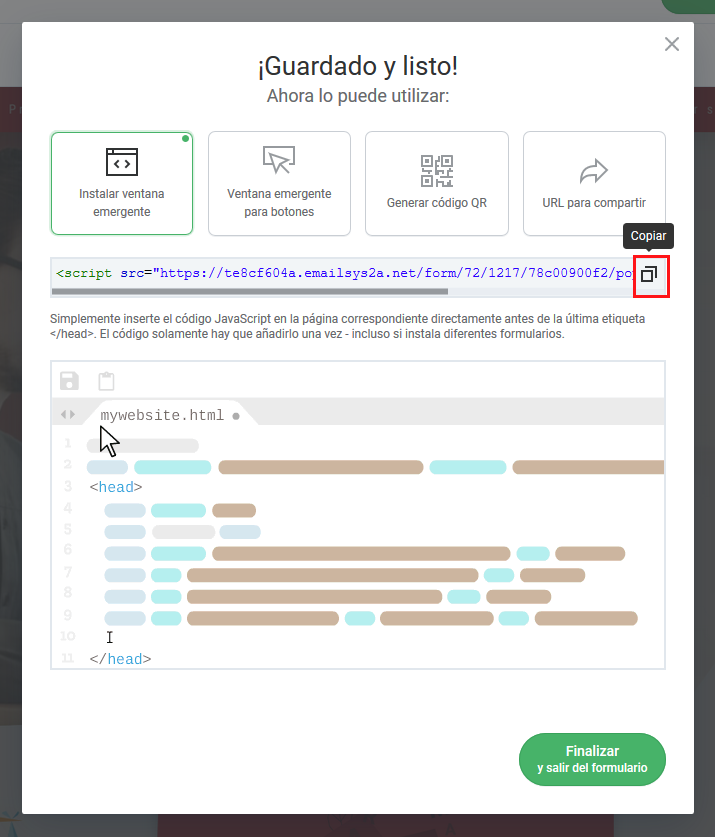
Ahora el formulario está guardado y listo para integrarlo. A través de las función Integrar pop-up y Pop-up para botones accederá a los correspondientes códigos de JavaScript para integrarlos. Como opción alternativa, puede generar también un código QR o compartir la URL.
Nota: También puede integrar el formulario en su página web sin utilizar una ventana emergente (pop-up).